As technological capabilities increase, more people will have access to an increasingly beautiful web. Wide use of VR is right around the corner, and fiber connections for just about everyone isn’t too far off. As a result, designers can flex their creativity with higher quality images, HD video and fresh ways to view content. This will all lead to much more vivid and engaging web experiences. Here’s some web design trends we think will be making a big impact in 2018:
01. Double Exposure & Duotones
A little bit of nostalgia never hurts. Double exposure and duotone effects call back to more traditional photographic and print techniques. This can be a very striking effect, especially combined with 2018’s more vibrant color schemes.
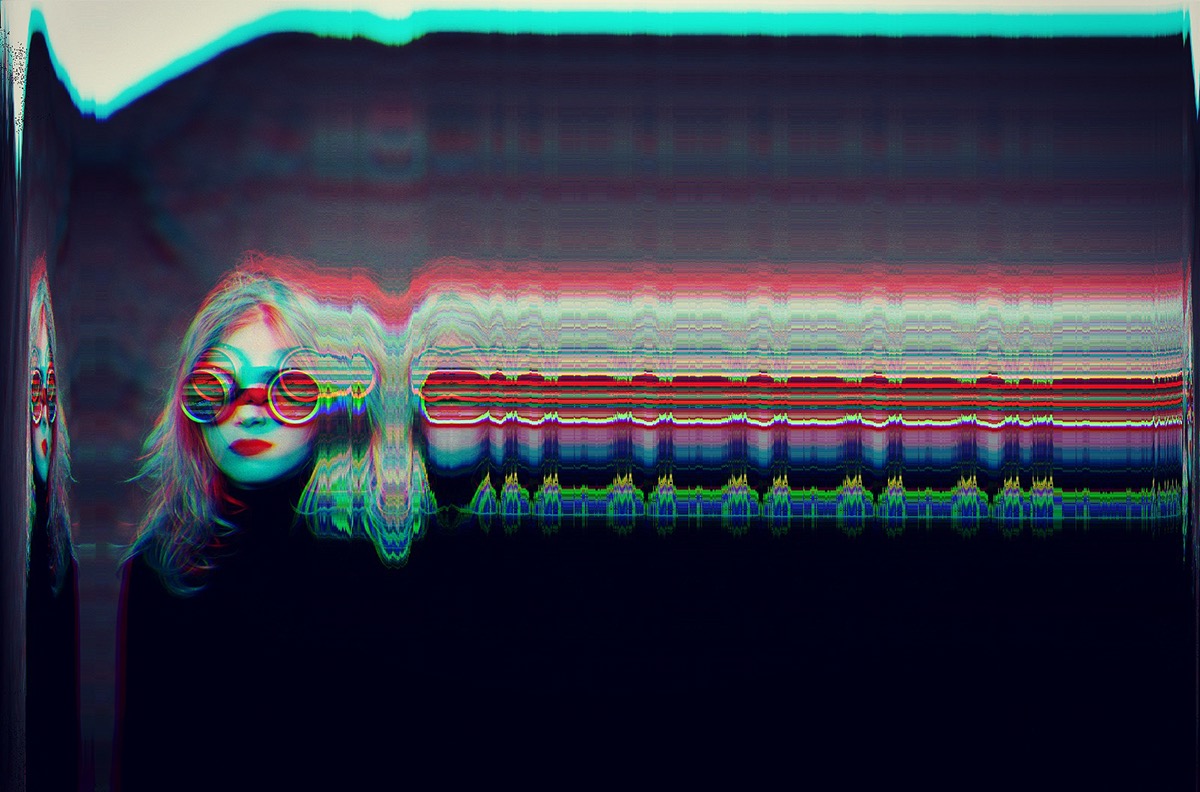
02. Glitch Effect
Photo editing software isn’t the only way to create amazing graphics. Typically the glitch effect is created by corrupting an image file in some way. For a long time, glitching photos has been a sort of underground art form produced by a thriving community. Glitch art has now come into the mainstream, so expect to see a ton of it in 2018.
03. Cinemagraphs
 Cinemagraph by Ben Burton Design
Cinemagraph by Ben Burton Design
Cinemagraphs land somewhere in between video and gif. They are created by animating isolated areas of an image and have an almost dreamy effect. Cinemagraphs add a style of movement and focus to an image without the need for a large video file.
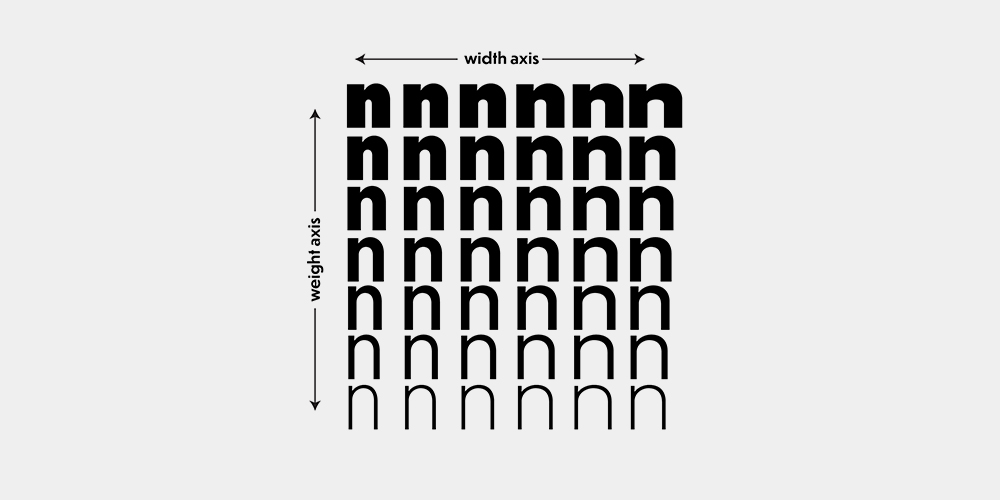
04. Variable fonts
When dealing with responsive or adaptive design, creating great experiences across all kinds of devices is key. With so many devices in use, this can be a difficult task. Variable fonts add an extra layer of flexibility to responsive design and can be altered dynamically from a single file.
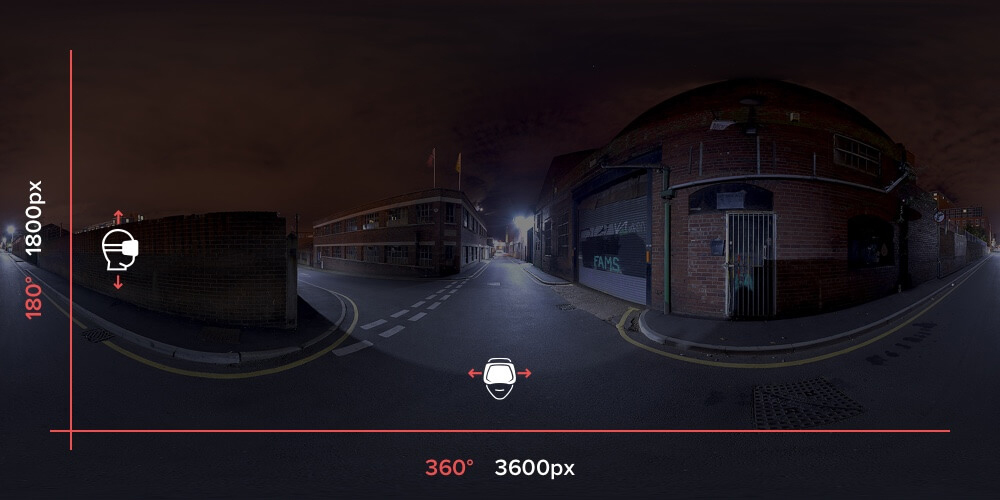
05. More intense story telling with Audio / VR / Video
We’re just scratching the surface of possibilities for VR interfaces. Virtual reality tools will become much more ubiquitous in 2018. So look forward to seeing new forms of design thought, techniques, and lots of experimentation in this emerging medium over the year.
06. Gamified interactive elements for navigation, sliders etc
Users definitely enjoy some sort of reward for their attention. And it can be very satisfying to see that unexpected bit of animation or a friendly message upon completing a task. Because of this, adding gamified elements create a much more engaging and active experience.
Big leaps towards a new web.
2018 will bring us a much more colorful and dynamic web. Designers will be able to express themselves more honestly and in new ways. We are well on our way to a new web, and we look forward to seeing everything it brings with it.
DesignUps loves working with the web’s ever changing landscape. If you have great ideas for 2018 that need design work, drop us a line and we’ll help you get started.